一. 暗黑模式
什么是網(wǎng)站的暗黑模式(Dark Mode)?相信大家應該都了解,其實它可以看作是一種用戶色彩設計風格,主要采用深色背景和淺色文字,與傳統(tǒng)的亮色背景和深色文字的設計形成對比,比如像下面這樣。
掘金網(wǎng)站的暗黑模式效果:

它的主要目的是為了提高用戶的視覺舒適度,減少眼睛疲勞,同時也能在夜間提供更好的閱讀體驗。所以暗黑模式能有以下幾個潛在的好處:
- 減少眼睛疲勞:在低光環(huán)境下使用暗黑模式可以減輕眼睛的壓力和疲勞感。
-
改善閱讀體驗:對于某些用戶來說,在暗色背景下閱讀可以提供更好的可視性,使我們?yōu)g覽網(wǎng)頁時更加舒適。
-
節(jié)省電量:暗黑模式可以通過關閉黑色像素來實際減少屏幕耗電,這對于移動設備尤其重要。
許多的應用開發(fā)框架以及網(wǎng)站都提供了切換到暗黑模式的功能選項,比如我通過使用 VitePress 建立的網(wǎng)站,自帶暗黑模式功能的切換:

gif圖錄制原因,可能不太清晰,可訪問:www.anyup.cn/site/index.…
所以,它類似于主題切換的功能,它又不同于主題切換那么復雜。它的實現(xiàn)原理其實也很簡單,用一句話描述就是:通過不同的狀態(tài)(light 和 dark)使用不同的樣式,從而達到不同的展示效果。
關于如何實現(xiàn)暗黑模式?我們傳統(tǒng)的實現(xiàn)方案或許是:
- 使用 CSS 變量
- 媒體查詢
- 監(jiān)聽系統(tǒng)主題變化事件
通過結合上述方法來動態(tài)調(diào)整頁面樣式,來實現(xiàn)暗黑模式。
比如下面的代碼:
:root {
--background-color: #ffffff;
--text-color: #000000;
--border-color: #d3d3d3;
}
body {
background-color: var(--background-color);
color: var(--text-color);
border-color: var(--border-color);
}
@media (prefers-color-scheme: dark) {
:root {
--background-color: #121212;
--text-color: #e0e0e0;
--border-color: #3a3a3a;
}
}
以上這樣的代碼實現(xiàn),可能需要我們有兩套模式:light(明亮) 和 dark(暗黑),在明亮模式下聲明一套樣式,在暗黑模式下再聲明一套樣式。這樣可以實現(xiàn)暗黑模式切換的功能,但它的缺點也很明顯:
以上這種方式能夠實現(xiàn)網(wǎng)站暗黑模式,但是我們今天這篇文章,不會使用這樣的方式,因為這樣實現(xiàn)太繁瑣,且維護成本太高,可能每個頁面都需要按照暗黑模式來定制一些樣式。
因此我們今天將介紹如何使用一行代碼實現(xiàn)全網(wǎng)站暗黑模式!體驗一下 CSS 濾鏡的魔力!
二. 實現(xiàn)方案
首先,先來看實現(xiàn)效果,以給掘金網(wǎng)站加入暗黑模式為例,暗黑版掘金網(wǎng)站效果如下:

應粉絲要求,又加入了 element-plus 同款主題切換效果!

碼上掘金代碼片段演示示例,點擊左側 切換主題 進行切換,親身操作試一下:
說明:以下的掘金網(wǎng)頁為iframe嵌入,只能全局使用CSS濾鏡效果,更多細致的樣式優(yōu)化無法實現(xiàn),可能存在背景圖片視頻顯示效果不完美,不影響真實情況開發(fā)效果。僅做效果演示使用!

嘖嘖!乍一看,感覺還不錯。難以想象是使用一行核心代碼實現(xiàn)的網(wǎng)站暗黑模式,整體來說,效果還算可以了,最起碼我是特別滿足的!
劃重點了
上面的暗黑效果,主要是使用以下核心代碼來實現(xiàn):
html {
filter: invert(1) hue-rotate(180deg);
}
好神奇,解釋一下以上這行代碼是什么含義:
CSS 濾鏡 filter 屬性允許你對元素應用圖形效果,如模糊或顏色偏移。而 filter: invert(1) hue-rotate(180deg) 是一組特定的濾鏡組合,用來改變選定元素的顏色表現(xiàn)。
下面詳細解釋一下它代表的含義:
invert(1):
invert() 函數(shù)用于反轉輸入圖像中的顏色。參數(shù)定義了轉換的程度。如果參數(shù)是 1(或者 100%),則會完全反轉顏色,即每個顏色通道的值都會被替換為其補色。例如:黑色變成白色,白色變?yōu)楹谏取?/p>當使用 invert(1) 時,則表示將圖像的顏色徹底反轉,即是:黑色變成白色,白色變?yōu)楹谏?/li>
-
hue-rotate(180deg):
hue-rotate() 函數(shù)按照給定的角度旋轉色彩輪上的顏色,其實就是沖淡顏色。這里的“角度”是指在標準色輪上轉動多少度。色輪是一個圓形圖表,顯示了不同顏色如何根據(jù)它們的色調(diào)相互關聯(lián)。- 當使用
hue-rotate(180deg) 時,意味著所有顏色都會在其原始位置基礎上沿著色輪順時針方向移動 180 度。比如紅色會變成青色、綠色變成洋紅色、藍色變成黃色等,因為這些是在色輪上相對的顏色。
結合起來看,首先通過 invert(1) 將圖像的所有顏色都進行了反轉處理,然后通過 hue-rotate(180deg) 再進行一次顏色的大幅度調(diào)整,這種組合可以產(chǎn)生非常獨特的視覺效果。
所以,對于希望快速實現(xiàn)網(wǎng)站的暗黑模式,使用 CSS 的 filter 屬性可以是一個非常簡便的方法。通過 invert(1) 將顏色反轉,再用 hue-rotate(180deg) 調(diào)整色相,可以達到一個基本的暗黑效果。
這種方法的優(yōu)點是簡單快捷,但它也有缺點,因為它可能無法很好地處理圖像和其他顏色復雜的內(nèi)容。
比如:對于圖片,如果直接使用 filter: invert(1) hue-rotate(180deg),它的顏色會變得非常奇怪,比如下面這張圖,對我的掘金個人主頁進行使用,圖片變成了如下的效果:

還能優(yōu)化
其實不止圖片,像一些媒體類型的元素,例如背景、圖片、視頻等,都是不能直接處理的,簡單一些就是保持其原樣就可以了。那么問題來了,由于我們是全局使用的濾鏡效果,那么我們?nèi)绾巫寛D片保持原樣呢?
因為 filter 是使用濾鏡的反相和色相旋轉實現(xiàn),那么對這些媒體元素再次使用濾鏡的反相和色相旋轉就可以復原了。
因此我們對這些元素再次使用 filter: invert(1) hue-rotate(180deg) 來進行復原:
html {
filter: invert(1) hue-rotate(180deg);
}
img,
video,
.logo,
.icon {
filter: invert(1) hue-rotate(180deg);
}
優(yōu)化后我們再次看一下暗黑模式下圖片,同樣的圖片它的效果如下:

從以上的效果圖中可以看到圖片效果已經(jīng)好多了!
因此,我們總結一下方案:使用 filter 濾鏡進行全局使用,對一些圖片、視頻、背景類等不需要使用濾鏡的元素的進行復原。
總結下來代碼如下:
[data-theme='dark'] {
filter: invert(1) hue-rotate(180deg);
img,
video,
.avatar,
.image,
.thumb
.icon {
filter: none;
}
}
怎么樣?是不是很簡單!
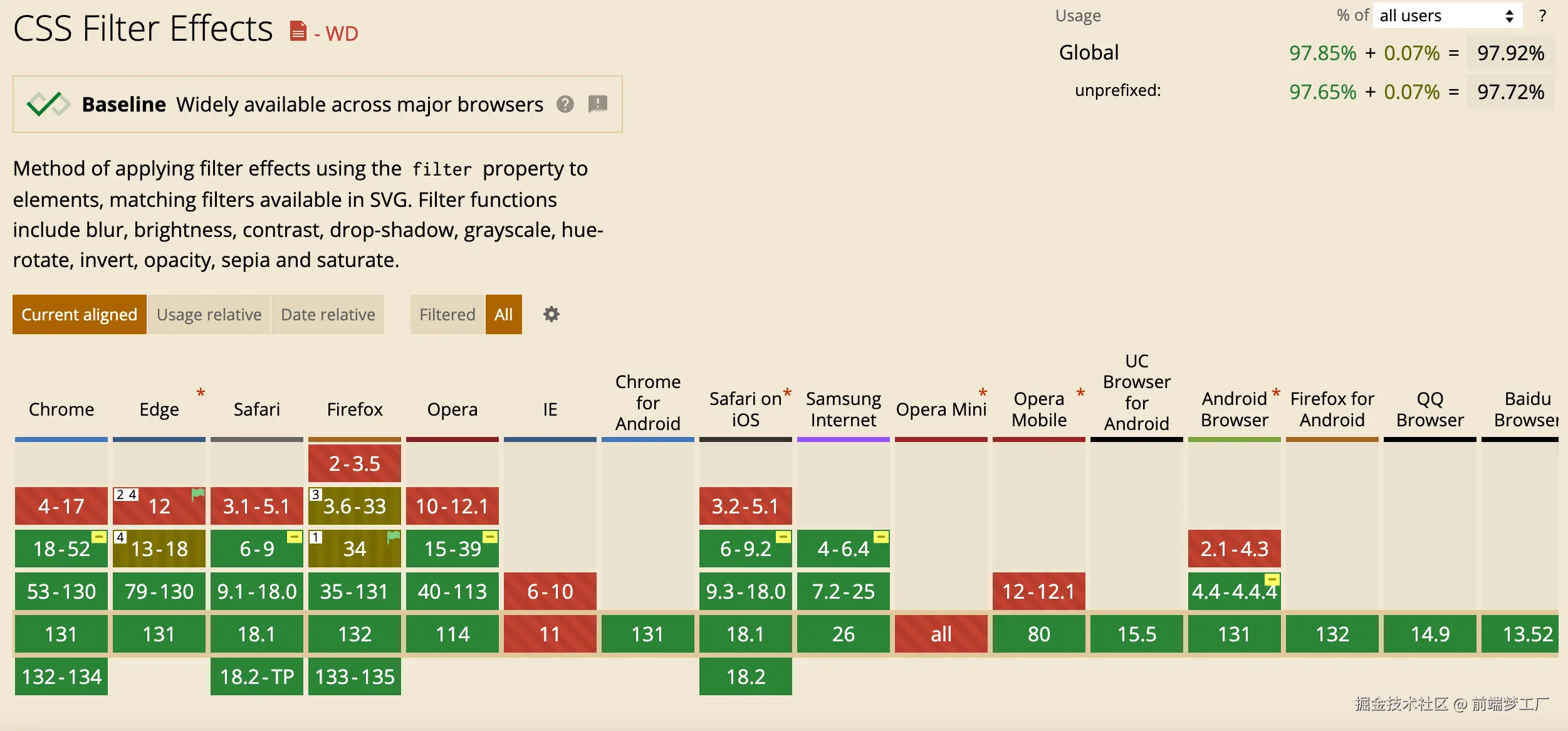
我們再來看一下 filter 的兼容性,除了 IE 外,主流瀏覽器在較低版本下都是支持了,所以我們可以放心的使用它,兼容性如下圖所示:

三. 其他方案
除了以上介紹的實現(xiàn)方式,我們也可以使用另一個方案:light-dark()
詳細了解:2024 年了! CSS 終于加入了 light-dark 函數(shù)!
它在 MDN 文檔上的簡介如下:

light-dark() 是在 2024 年 5 月新加入的一種新的 CSS 屬性值函數(shù),主要用于在淺色模式和深色模式下分別指定不同的樣式值。
它的語法也很簡單,只需要傳兩個值:light-dark(light-color, dark-color)
例如,我們要分別設置在淺色模式和深色模式下不同的背景顏色和字體顏色:
- 在淺色模式下,背景色為白色(
#ffffff),字體為黑色(#333333) - 在深色模式下,背景色為深灰色(
#1e1e1e),字體為白色(#f0f0f0)
如下代碼設置:
:root {
color-scheme: light dark;
}
body {
color: light-dark(#333333, #f0f0f0);
background-color: light-dark(#ffffff, #1e1e1e);
}
使用變量,可以更加簡單些,如下:
:root {
--bg-color: light-dark(#ffffff, #1e1e1e);
--text-color: light-dark(#333333, #f0f0f0);
}
body {
color: var(--text-color);
background-color: var(--bg-color);
}
可以看到 light-dark 為我們實現(xiàn)暗黑模式又新增了一種可能性,但是同樣的也需要我們在書寫代碼時對元素的顏色進行聲明,表明在明亮模式和暗黑模式下該如何展示!
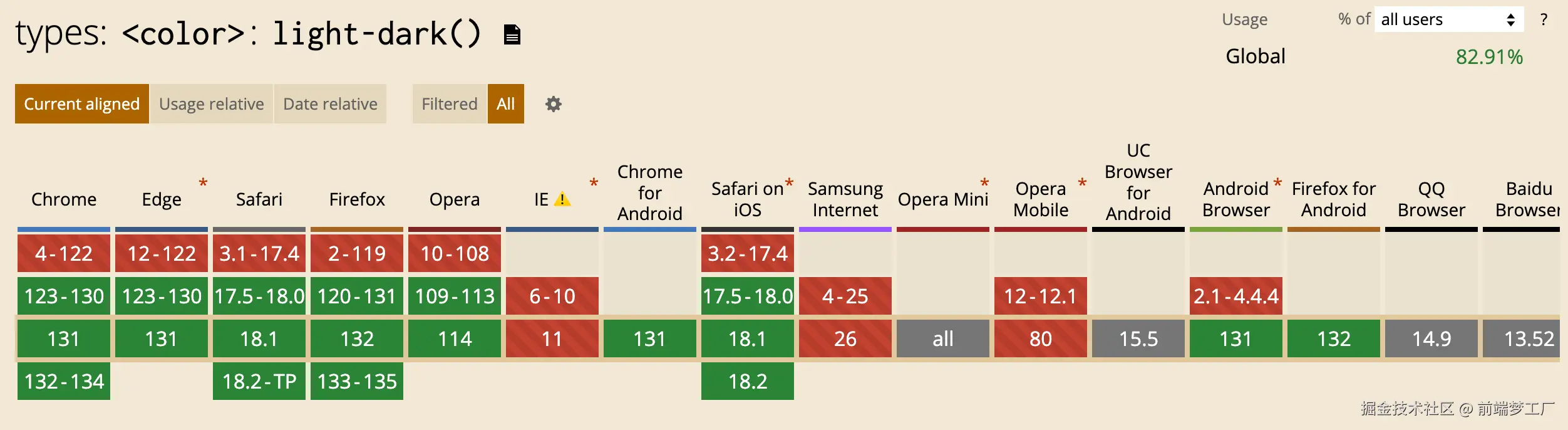
雖然是 light-dark 剛加入的樣式函數(shù),但是它在主流瀏覽器上都是支持的,但是要注意下支持的版本,兼容性如下圖所示:

四. 總結
傳統(tǒng)的實現(xiàn)方式原理很簡單,可能需要我們有兩套模式:light(明亮) 和 dark(暗黑),再通過不同的狀態(tài)(light 和 dark)使用不同的樣式,從而達到不同的效果展示,無形中會增加了代碼量和復雜度,不推薦!
雖然使用 CSS 濾鏡 filter 的方案確實有瑕疵,但是我們也是可以進行按需優(yōu)化的,同時你要考慮代碼量的話,它的性價比是非常高的!兼容性也不差,尤其適合已經(jīng)開發(fā)完畢的大型網(wǎng)站進行暗黑模式切換,強烈推薦!
2024 年新加入的 light-dark() 是一種新的 CSS 屬性值函數(shù),用于在淺色模式和深色模式下分別指定不同的樣式值,為我們實現(xiàn)暗黑模式增加了更多可能性,但是同樣需要開發(fā)不同的代碼進行聲明,推薦次之!
當然,不同的場景下可能使用的方案選取也會有變化,如果是已經(jīng)開發(fā)完畢的網(wǎng)站新增暗黑模式主題時,使用 CSS 濾鏡 filter 的實現(xiàn)方式無疑是最快最有效的方式!
| 開發(fā)方式 | 方案 | 推薦指數(shù) |
|---|
| 傳統(tǒng)模式 | 兩套樣式表適配 | ?? |
CSS 濾鏡 filter | 一行核心代碼實現(xiàn)
filter: invert(1) hue-rotate(180deg) | ?? ?? ?? ?? ?? |
CSS 函數(shù) light-dark() | 使用變量和 light-dark() 函數(shù) | ?? ?? ?? |
五. 相關文檔
filter - MDN 文檔
light-dark - MDN 文檔